Los mejores deseos para este año que esta por comenzar!
Articulos Recientes
-
►
2014
(34)
- ► septiembre 2014 (6)
- ► agosto 2014 (8)
- ► julio 2014 (2)
- ► febrero 2014 (10)
- ► enero 2014 (8)
-
►
2013
(66)
- ► diciembre 2013 (1)
- ► noviembre 2013 (7)
- ► octubre 2013 (8)
- ► septiembre 2013 (12)
- ► agosto 2013 (1)
- ► junio 2013 (3)
- ► abril 2013 (19)
-
▼
2012
(11)
- ▼ diciembre 2012 (5)
- ► noviembre 2012 (5)
- ► junio 2012 (1)
-
►
2011
(37)
- ► diciembre 2011 (9)
- ► agosto 2011 (2)
- ► julio 2011 (2)
- ► junio 2011 (4)
- ► abril 2011 (16)
- ► febrero 2011 (1)
-
►
2010
(164)
- ► diciembre 2010 (15)
- ► noviembre 2010 (6)
- ► octubre 2010 (22)
- ► septiembre 2010 (9)
- ► agosto 2010 (25)
- ► julio 2010 (15)
- ► junio 2010 (26)
- ► abril 2010 (15)
- ► marzo 2010 (10)
- ► febrero 2010 (5)
- ► enero 2010 (3)
-
►
2009
(66)
- ► diciembre 2009 (3)
- ► noviembre 2009 (7)
- ► octubre 2009 (3)
- ► septiembre 2009 (7)
- ► agosto 2009 (1)
- ► julio 2009 (4)
- ► junio 2009 (13)
- ► abril 2009 (6)
- ► marzo 2009 (6)
- ► febrero 2009 (1)
- ► enero 2009 (4)
-
►
2008
(54)
- ► diciembre 2008 (6)
- ► noviembre 2008 (6)
- ► octubre 2008 (7)
- ► septiembre 2008 (5)
- ► agosto 2008 (6)
- ► julio 2008 (6)
- ► abril 2008 (12)
- ► marzo 2008 (1)
lunes, 31 de diciembre de 2012
martes, 25 de diciembre de 2012
Como aumentar la señal WiFi de tu modem o router
Sabemos que uno de los principales problemas para quienes utilizamos Wi-Fi es la perdida de señal que se va presentando a medida que nos alejamos de la antena, esto sumado a las posibles barreras (paredes, puertas, otras antenas, etc) que reducen considerablemente el alcance que nuestro módem pueda tener.
Afortunadamente para quienes son curiosos con todos estos temas, existe un sencillo y muy practico truco con el que podemos aumentar la señal del Wi-Fi utilizando una lata de cerveza, gaseosa o cualquier bebida que venga en un envase similar. Para hacerlo solo vamos a necesitar una lata vacía, tijeras, bisturí y algo de cinta adhesiva. El proceso es tan sencillo como podrán apreciar en el siguiente vídeo, solo deben seguir los pasos y notaran los resultados.
Luego de hacer lo que dice el vídeo, el resultado debe ser tal y como vemos en la siguiente imagen:

Recomendaciones: La lata funcionará como una especie de antena parabólica, y lo que hará es direccionar la señal con una mayor potencia hacia donde esta rebota, así que procura apuntar la lata al lugar de la casa donde mas utilizas el portátil, de esta manera aprovecharas la señal en su máximo poder.
Vía maedelac
Atajos de teclado para Twitter - Twitter Shortcuts
Son pocos los usuarios de Twitter que usan la red social a través de su página web, la gran mayoría lo hacen a través de las aplicaciones oficiales en sus smartphones y tablets o aplicaciones de terceros como Seesmic o Tweetbot.
Para aquellos que si lo hacen a través de su página web la siguiente imagen les servirá mucho, tiene todos los atajos de teclado disponibles para agilizar tu navegación en la red social:

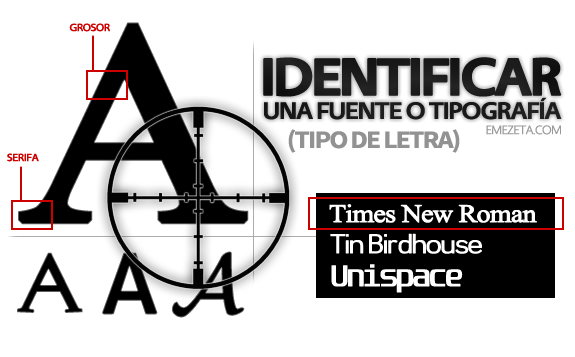
Identificar una Fuente o Tipografía - Fonts
Si necesitamos conocer el nombre de una tipografía o fuente y sólo tenemos una imagen o logotipo (o aún peor, sólo un recuerdo de como es), la tarea de identificar el tipo de letra que se utiliza o una tipografía similar se puede complicar bastante y puede resultar en horas y horas detrás de una pantalla buscando (o probando) fuentes parecidas.

En esta breve guía vamos a centrarnos en buscar el nombre de un tipo de letra que desconocemos o, en el peor de los casos, encontrar tipografías similares utilizando varios recursos gratuitos que tenemos a nuestra disposición en la red.
Conceptos previos
Antes de comenzar, debemos conocer algunos conceptos sobre tipografías, bastante utilizados en el diseño gráfico, que debemos conocer (u obviar) en nuestra búsqueda:
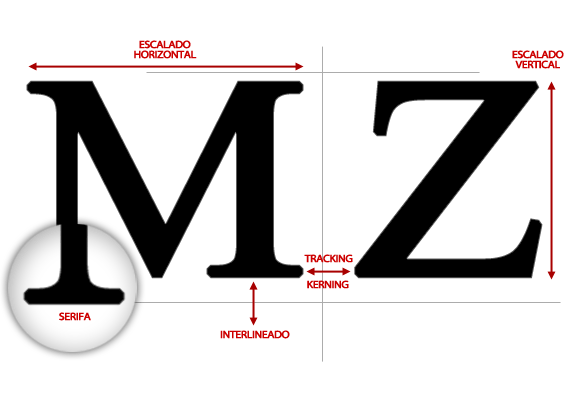
- Serifa (con remate o gracia): Son esos pequeños adornos ubicados en el extremo de las letras. Se considera que este tipo de tipografías son más legibles en medios impresos, mientras que las tipografías de Palo seco (Sans serif o sin serifa) son más indicados para pantallas digitales. No obstante, hay mucha controversia sobre este tema y no es aceptado por unanimidad.
- Interletraje: Esta fea palabra incluye dos conceptos en sí misma: el Kerning, un ajuste particular entre dos carácteres para suplir separaciones visualmente desagradables, y el Tracking, un tipo de espaciado entre carácteres. Más información.

- Interlineado: Se trata del espacio o separación que hay entre una línea y otra de un texto. Un detalle olvidado que puede darle bastante atractivo visual a un texto o escrito.
- Escalado horizontal: Es el aumento o disminución de la proporción de la letra, convirtiéndola en carácteres más o menos anchos (no confundir con negrita). Idem para el escalado vertical, que en este caso, hablaríamos de carácteres más o menos altos.
A grandes rasgos, son los conceptos más importantes relacionados con las tipografías que debemos conocer. Salvo la serifa, el resto debemos obviarlo en nuestras búsquedas, ya que es un formato visual que se puede conseguir posteriormente, en un proceso de edición gráfica y no forma parte de la tipografía en si.
1. Identificar fuente por imagen
Pongámonos en marcha. Tenemos una fotografía, imagen, boceto o diseño de una marca o logotipo con una fuente de la cuál no tenemos ningún dato. ¿Qué podemos hacer?
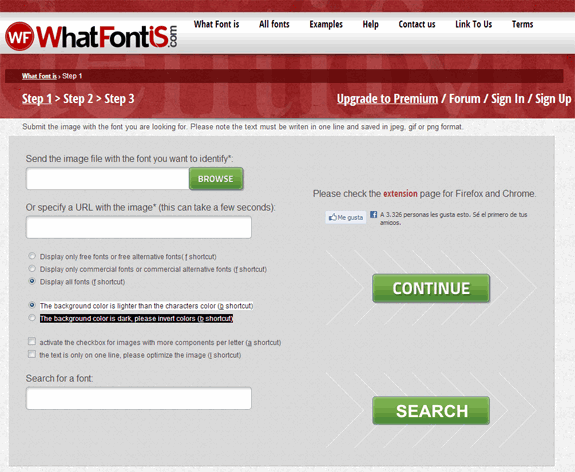
Whatfontis
Existe un servicio llamado WhatFontIs (¿Qué fuente es?) mediante el cuál, podemos enviar una imagen y nos proporcionará fuentes similares a la que hemos enviado. Basta con seleccionar la misma y marcar si predomina un fondo claro o un fondo oscuro.

Podemos seleccionar que se nos muestren fuentes libres o comerciales.
Posteriormente, WhatFontIs dividirá la imagen enviada por letras, y nos pedirá que marquemos de que carácter se trata para una mejor identificación. Finalmente, se nos mostrará una lista de las tipografías más parecidas que se han encontrado. También nos permite buscar tipografías por el nombre de la misma, si la conocemos.
URL | WhatFontIs
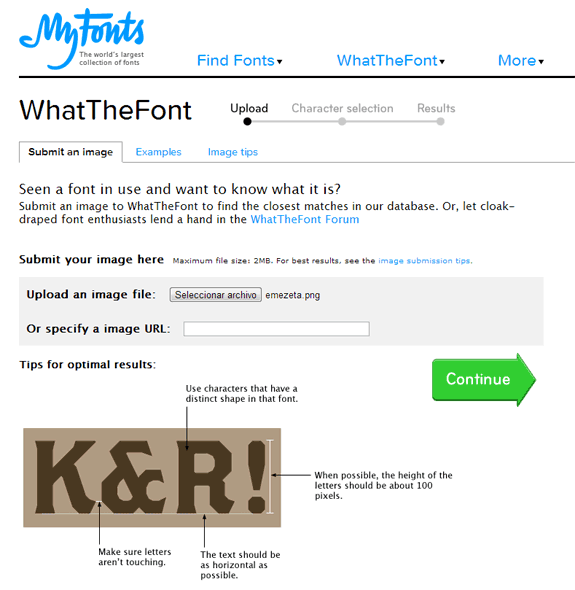
WhatTheFont
Otra alternativa que utiliza el mismo sistema es WhatTheFont, de MyFonts. De la misma forma, seleccionaremos una imagen para enviar y realizaremos el proceso de identificación de carácteres para mejorar los resultados.

WhatTheFont incluso detecta automáticamente la mayoría de las letras en el proceso de identificación de carácteres, por lo que sólo tienes que supervisar que se trata del correcto.
También incorpora un sistema de búsqueda avanzada, donde puedes buscar añadiendo filtros como si la fuente tiene soporte para web, precio entre el que oscila, fecha de creación, características OpenType, entre muchas otras opciones.
URL | WhatTheFont
2. Identificar fuente mediante preguntas
¿Qué ocurre si no tenemos una imagen? Hemos visto una tipografía de un cartel y sabemos perfectamente como es, pero no hemos encontrado imágenes en Internet. No hay problema, podemos intentar encontrar la tipografía mediante una serie de preguntas:
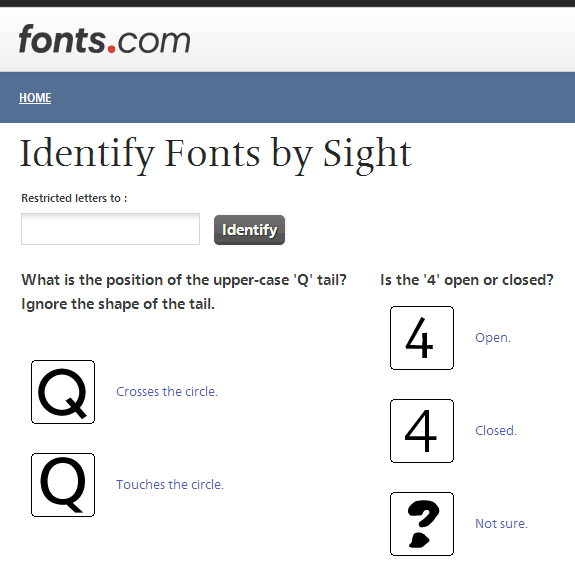
Identify Fonts
Este servicio nos permite identificar una tipografía desconocida en base a preguntas sobre su forma o diseño. Incluso, si no recordamos más que algunas letras, podemos restringir a los caracteres que indiquemos.

¿Cómo es el «rabo» de la letra Q? ¿De qué estilo es el símbolo $? ¿El 4 es cerrado o abierto? ¿Tiene serifa o no? ¿Los puntos de las interrogaciones son cuadrados o circulares? Estas y otras preguntas son las que nos permitirán obtener una lista de resultados cercana a nuestra fuente.
Otro servicio muy similar es Linotype Font Identifier, el que además te va mostrando el número de tipografías que encajan con tus preguntas a medida que vas contestando.
URL | Identify Fonts
URL | Linotype Font Identifier
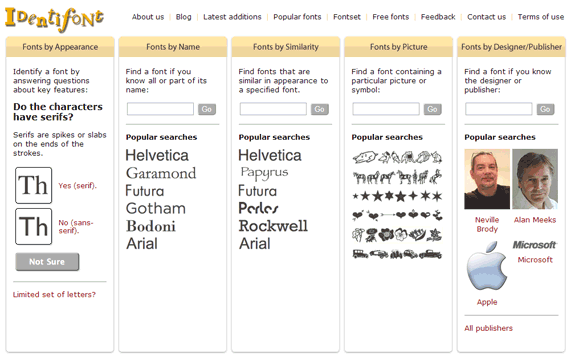
IdentiFont
Otro servicio similar es IdentiFont. Además de permitirnos realizar un test similar al del servicio anterior, también podemos buscar por nombre (o parte del nombre), buscar por fuentes similares, por objetos o personajes (fuentes tipo Wingdings) o incluso buscar por el diseñador o autor de la fuente.

Posee algunas secciones más donde ver las diferentes familias de fuentes incluidas en su base de datos, así como fuentes populares o gratuitas.
URL | IdentiFont
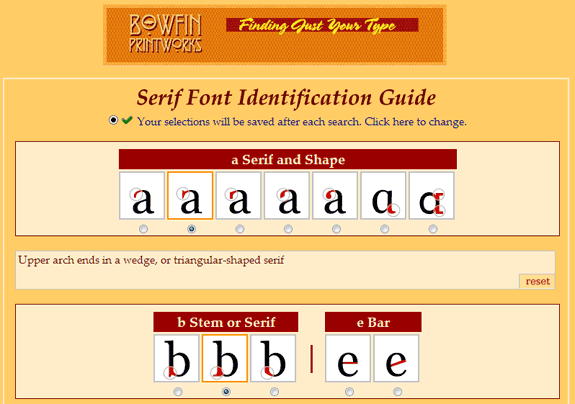
Serif Font Identification Guide
En Bowfin Printworks puedes encontrar una pequeña guía para identificar el tipo de letra que buscas en base a unos sencillos y visuales tests. De forma muy similar a los anteriores, puedes encontrar tipografías que se ajusten a tus indicaciones.

URL | Serif Font Identification Guide
3. ¡Socorro! ¡Lo demás no ha funcionado!
No te preocupes, tenemos más alternativas. Si los métodos automáticos no han funcionado, lo mejor es acudir a las opciones sociales.
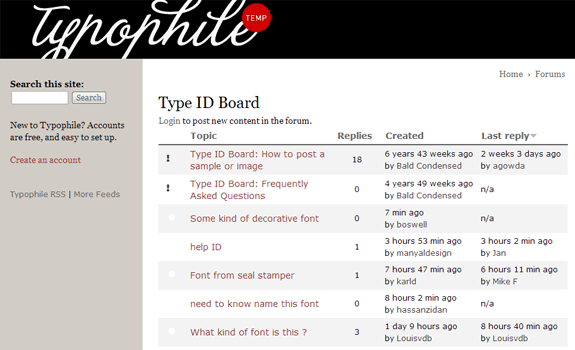
Typophile
Typophile es un foro especializado en temas de diseño que cuenta con un apartado especial para encontrar tipografías. Suele tener actividad frecuente y puedes preguntar cualquier duda para que usuarios del mundo del diseño te puedan aconsejar.

Si esta opción no te convence, también tienes el grupo de Flickr: TypeID, donde de la misma forma también suelen preguntar dudas o subir imágenes con peticiones de identificación de tipografías.
URL | Typophile TypeID
URL | Flickr TypeID
4. Identificar fuente de una web
¡Espera! Mi duda era todavía más sencilla. Hay una tipografía en una web que me ha gustado mucho, pero yo no sé mirar el código (o no quiero molestarme en ello :D). Perfecto, veamos que opciones tenemos...
Fount
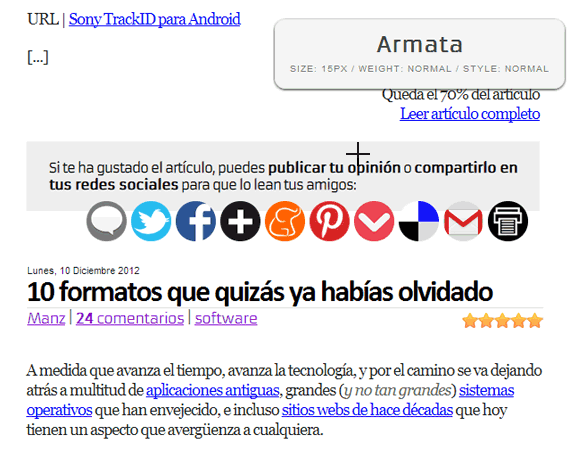
La herramienta Fount, de Art Equals Work, es un pequeño botón que podemos arrastrar a la barra de marcadores y tener disponible para cuando veamos una tipografía que nos guste en una web.
Sólo tendríamos que pulsar en él, y nuestro cursor se reemplazará por una cruz que, al mover sobre la tipografía indicada, nos mostrará de que fuente se trata, el tamaño, peso y estilo utilizado.

Si no nos convence este sistema, podemos probar Font Finder, una extensión para Firefox o WhatFont, una extensión para Chrome. Ambas realizan la misma tarea que la mencionada anteriormente.
URL | Fount (Web bookmarklet)
URL | Font Finder (Firefox extensión)
URL | WhatFont (Chrome extension)
5. Descargar fuentes gratuitas
Si lo que quieres, simplemente, es escribir un texto y buscar tipografías que te parezcan bonitas, puedes utilizar uno de los siguientes sitios de recursos tipográficos:
DaFont
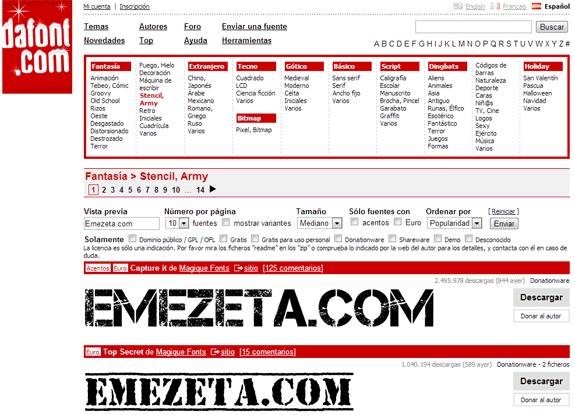
DaFont es, probablemente, uno de los sitios más completos con todo tipo de fuentes, debidamente categorizadas y catalogadas. Cuenta con un potente buscador que permite seleccionar tipografías que coincidan contengan caracteres con acentos o en las que el símbolo del euro esté presente (muchas tipografías no poseen caracteres acentuados).

Además, DaFont posee una zona para buscar tipografías dependiendo de su licencia, entre las que se encuentran Dominio público(o GPL), Sil Open Font, Gratis, Gratis para uso personal, Donationware u otros.
URL | DaFont
Google Web Fonts
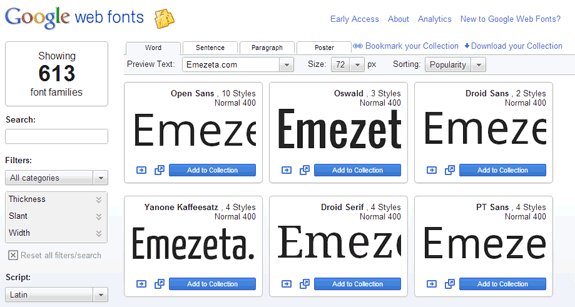
Si eres muy exigente y DaFont tampoco te convence, puedes acceder al repositorio de Google, donde actualmente existen más de 600 familias de fuentes totalmente gratuitas, especialmente preparadas para su uso en sitios web.
Google Web Fonts nos proporciona cada fuente con un código CSS preparado para copiar y pegar en nuestra web, y comenzar a utilizar las fuentes alojadas en los servidores de Google.

Aunque están preparadas para utilizar en sitios web (con indicador de peso de archivos), también podemos seleccionar todas las variantes y descargarlas para el uso en nuestro sistema.
URL | Google Webfonts
6. Búsqueda en Google
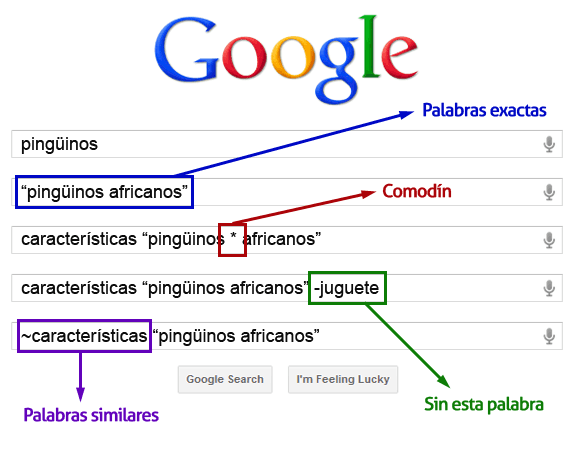
Y recuerda que si todo lo anterior falla, siempre puedes utilizar los siguientes trucos para buscar en Google: comillas para buscarfrases exactas, guión para excluir palabras, parámetro site: para buscar sólo en determinados sitios webs, etc...

Existen múltiples parámetros que probablemente no conoces y que te pueden servir para buscar filtrando contenido irrelevante y ayudando a encontrar la información adecuada más rapidamente.
URL | Guía de trucos de búsqueda en Google
Contenido extraído de: Identificar fuente o tipografía de Emezeta blog
Line vs Whatsapp – Aplicaciones para Smartphones
Después de haber despertado mucha curiosidad entre los usuarios de Whatsapp, Line, llega en un momento oportuno, con decir que es la aplicación más descargada en más de 20 países, algo que a lo mejor muchos puedan poner de duda. Pero este servicio es más expresivo que otros.

Algunos culpan a Line ya que es igual a Whatsapp, y sí, pero la única diferencia entre estás dos aplicaciones es que en Line podemos hacer llamadas gratis, además de la lista de emoticones infinita.También Line está disponible para su instalación en ordenadores MAC y PC, a fin de cuenta, realiza las mismas funciones que en un móvil.
Características
- Stickers gratis para enviar a otra persona.
- Juega en tiempo real con tus amigos en la colección de juegos Line.
- Llamadas de voz gratis con sonidos claros y de calidad.
- Colección de 36 fondos estándar para ponerlo y mucho más!
Artículos relacionados vía Techtastico:
Seguinos en Facebook!
Entradas populares
-
A unos meses de la salida oficial de Windows 8 , son cada vez más los usuarios de la flamante versión del sistema operativo de Microsoft....
-
En este artículo describe cómo agregar y quitar fuentes en Microsoft Windows. Nota: Si el equipo usa Windows NT 4.0, Windows 2000, Wi...
-
TUTORIAL ACTUALIZADO: Click Aquí! JDownloader es una plataforma de código abierto escrita completamente en Java. Esto simplifica la descarga...
-
Entrada Extraída de Techtastico: Un método muy sencillo y que además puede llegar a ser masivo para obtener la contraseña de tus amigos en...
-
Universal USB Installer es una pequeña gran herramienta con la que podremos instalar un sistema operativo Linux en nuestra memoria USB. ...
-
Manual de Reparación de Pequeños Electrodomésticos Características Idioma: Español Formato: PDF Peso: 36 Mb Descarga el Manual ...
-
Con la llegada de la mensajería o correo electrónico se nos hizo la vida mas sencilla, aunque muchos la primera vez no sabíamos como escri...
-
Este resumen no está disponible. Haz clic en este enlace para ver la entrada.
-
Modem Huawei Echolife HG520 y HG520b Dirección de Opciones Avanzadas: http://10.0.0.2/admin.html Usuario: admin Clave: ...










